Data Hub
The Data Hub in YouDesign allows users to easily search, filter, and add data from ServiceNow tables to boards. It supports adding individual items, multiple items, or entire hierarchies through drag-and-drop or click methods. Filters can be applied at the Global, Teamspace, or Personal level to refine data visibility based on user roles.
Using the Data Hub
The Data Hub in YouDesign enables users to search, filter, and add data from ServiceNow tables directly onto boards.
Steps to Use the Data Hub
-
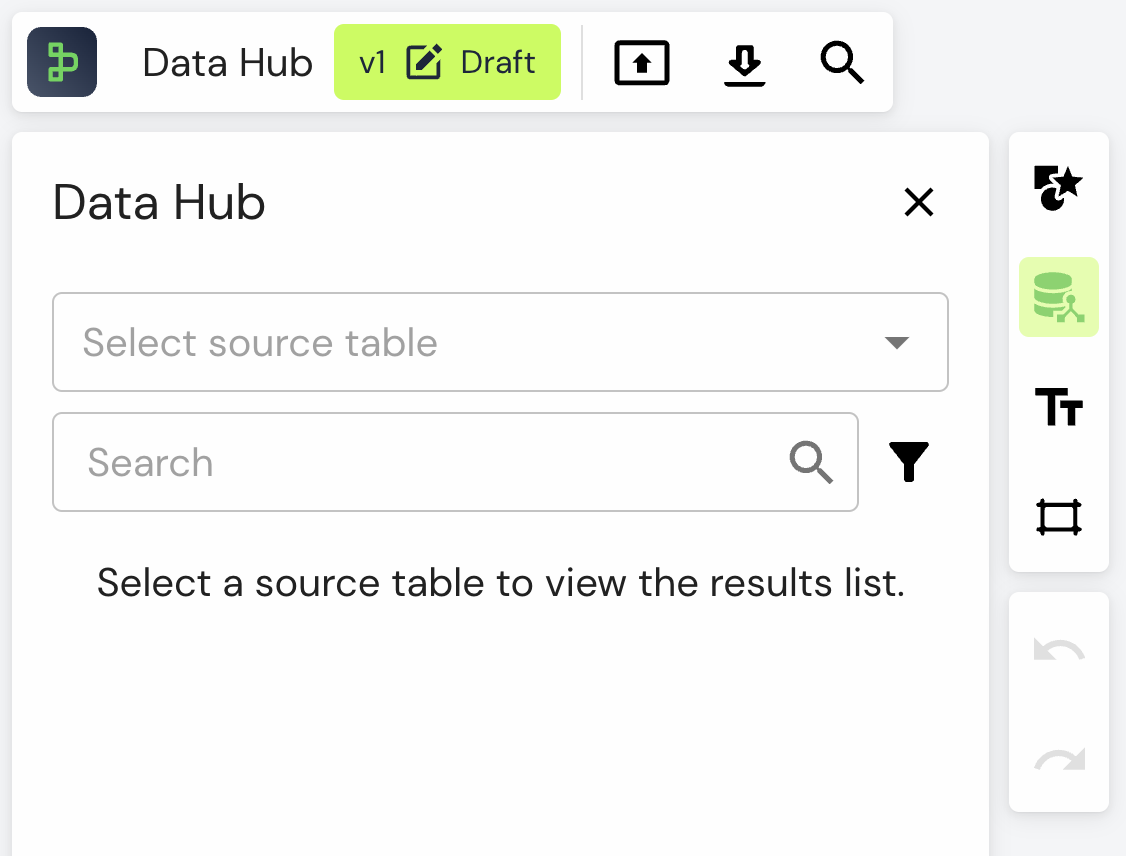
Open Data Hub Panel
- Click on the Data Hub icon in the Control Bar to open the panel on the left side of the screen.

-
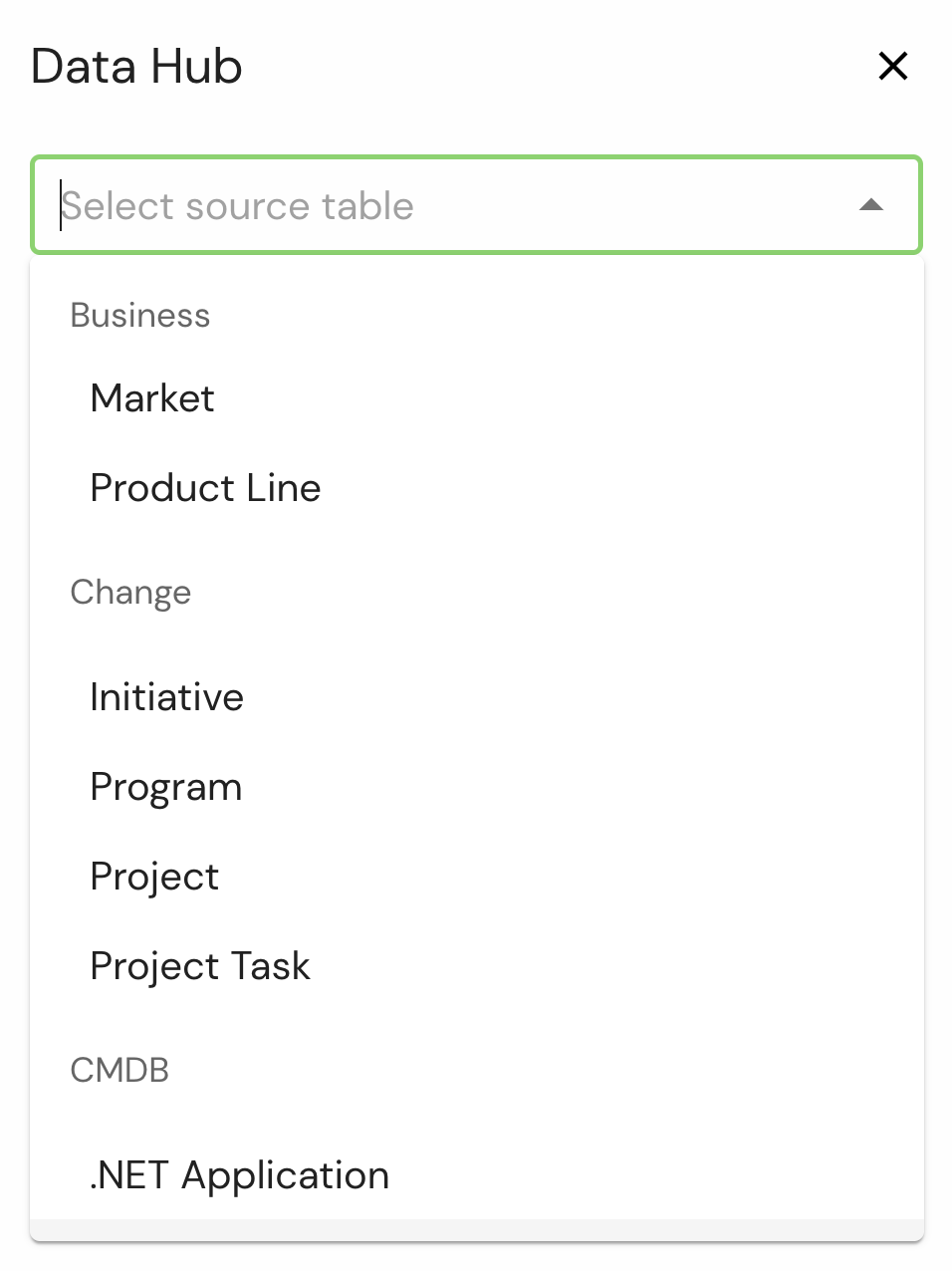
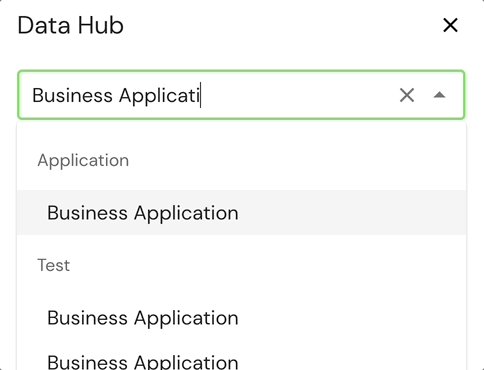
Select or Search for a Table
- Click on Select source table to choose or search for a table. Tables are grouped by Shape Categories and only tables with the Data Hub option activated for a shape are displayed.

-
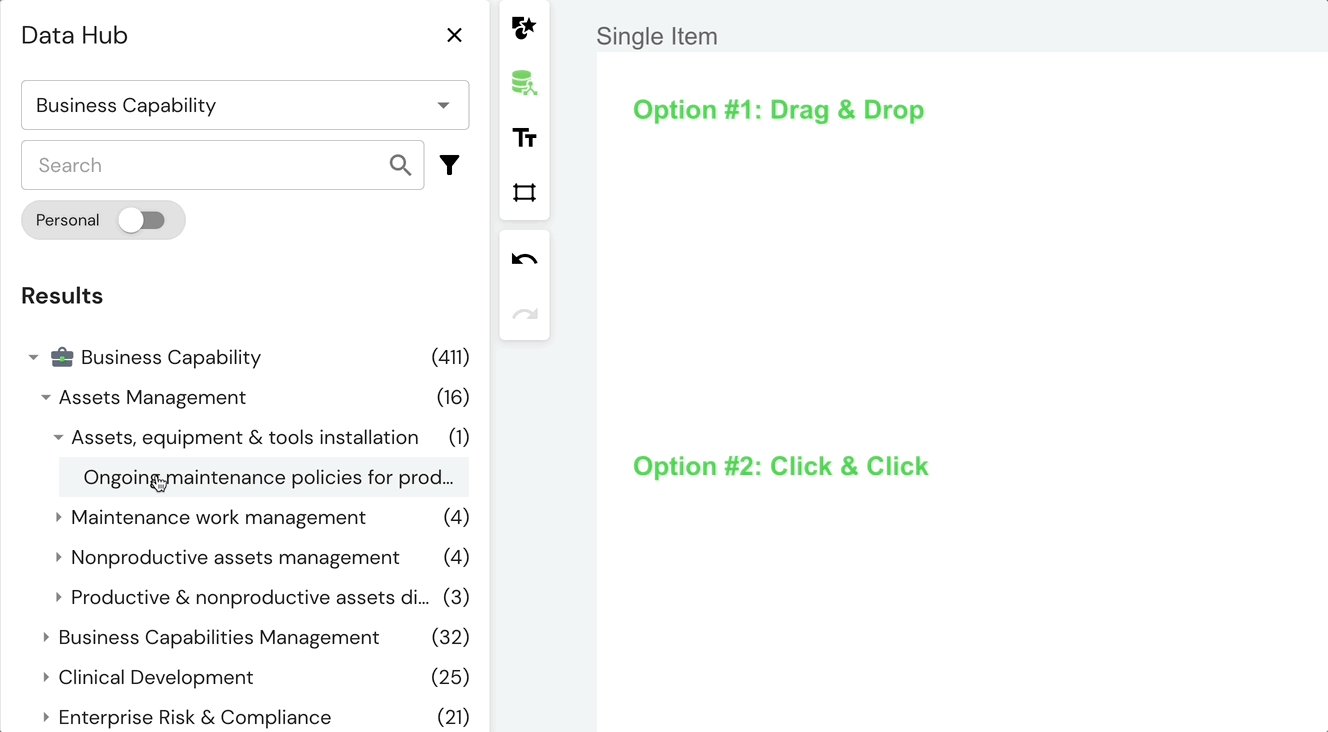
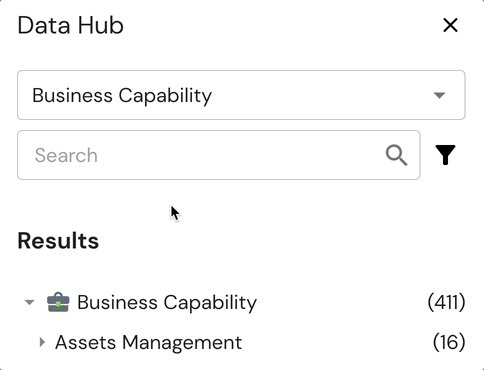
View Data Results
- Once you select a table (e.g., Business Capability), the data will be shown in the Results section.

Adding Items to the Board
You can add items from the Data Hub to the board using two methods:

-
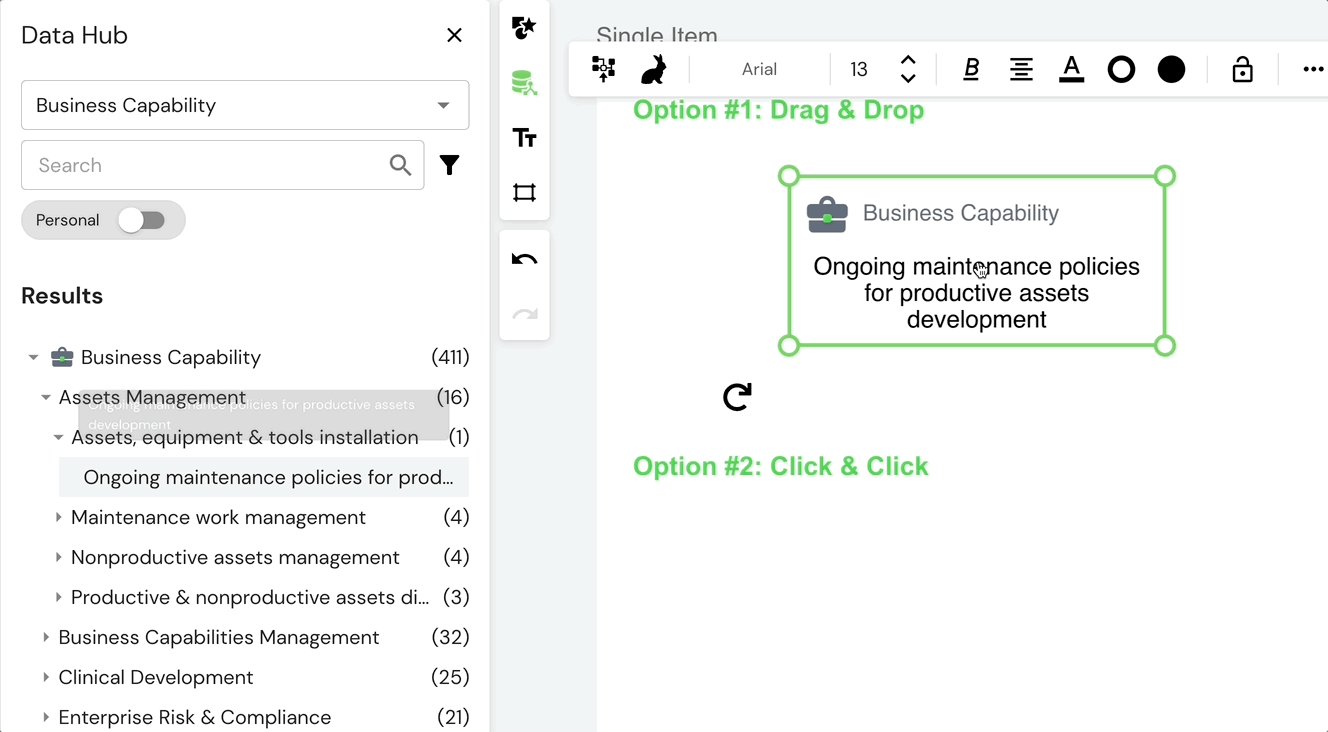
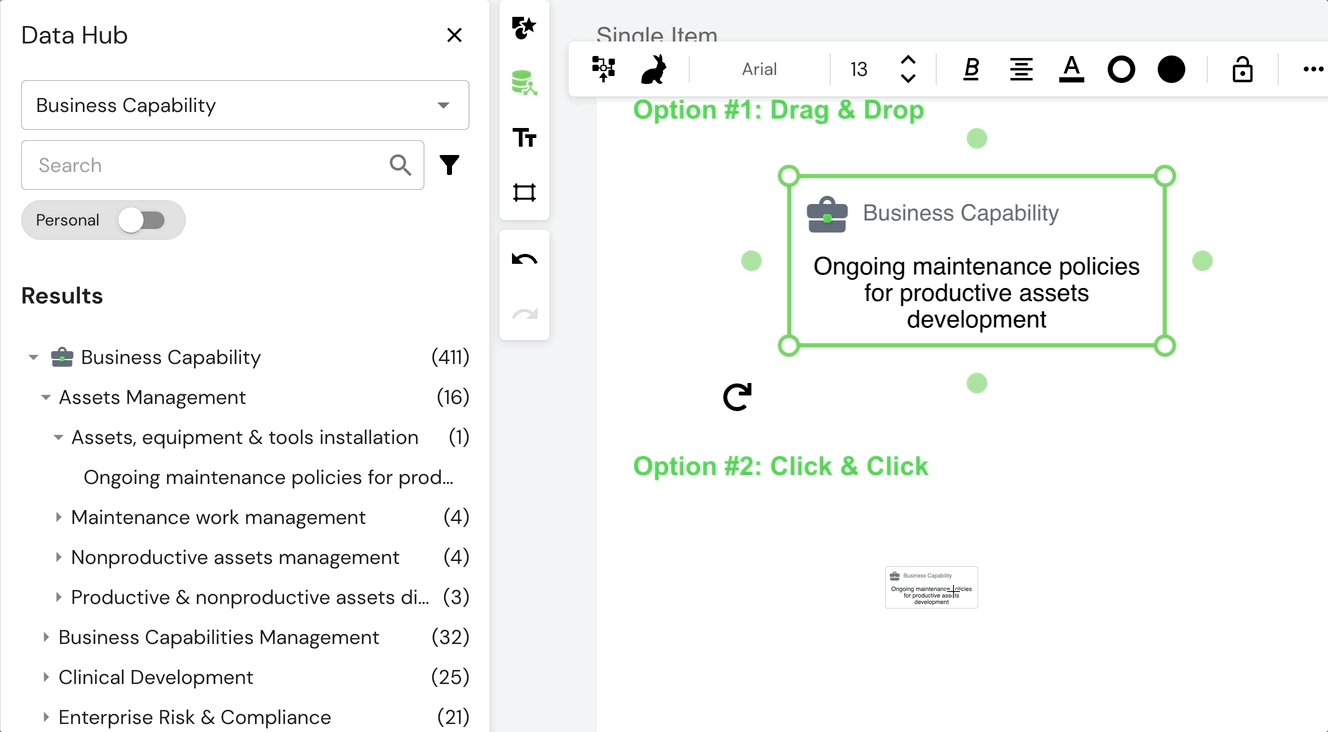
Drag & Drop
- Drag an item from the Results list and drop it on the board.
-
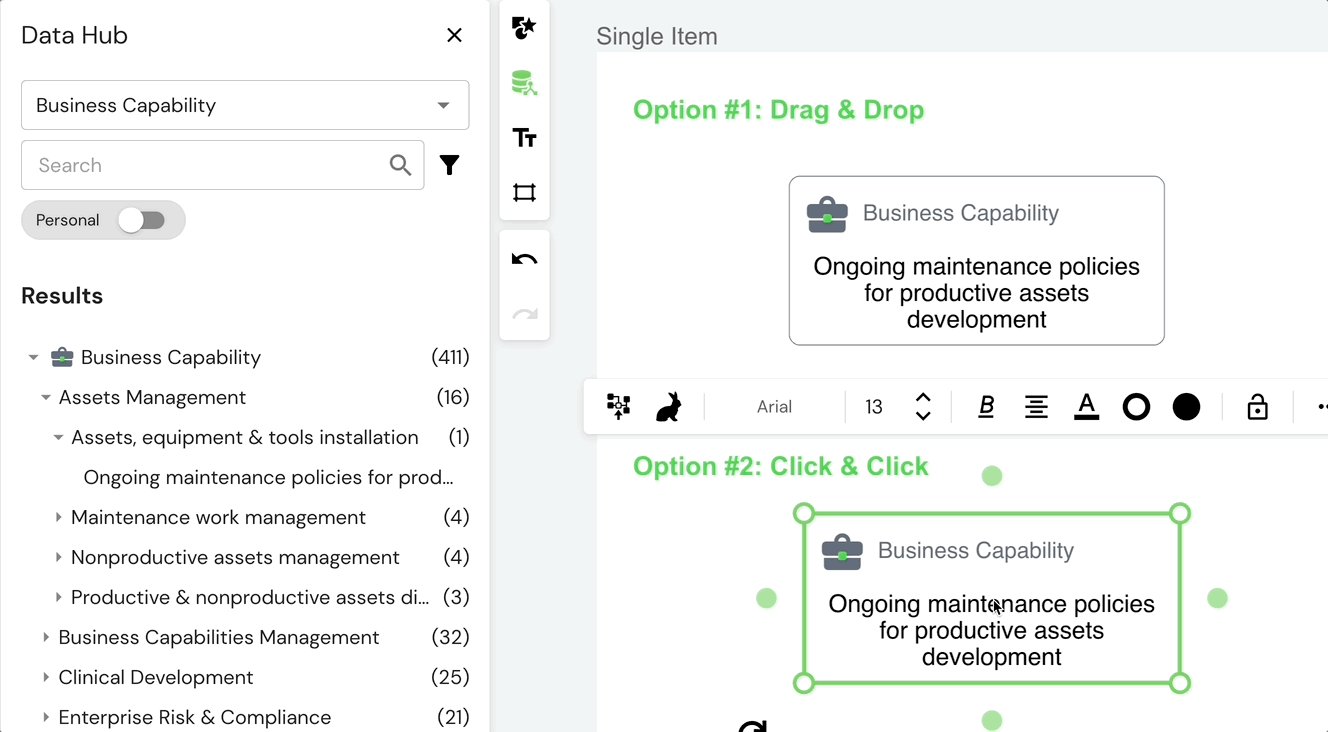
Click & Click
- Click on the item in the Results list, move the mouse to the board, and click again to place the item.
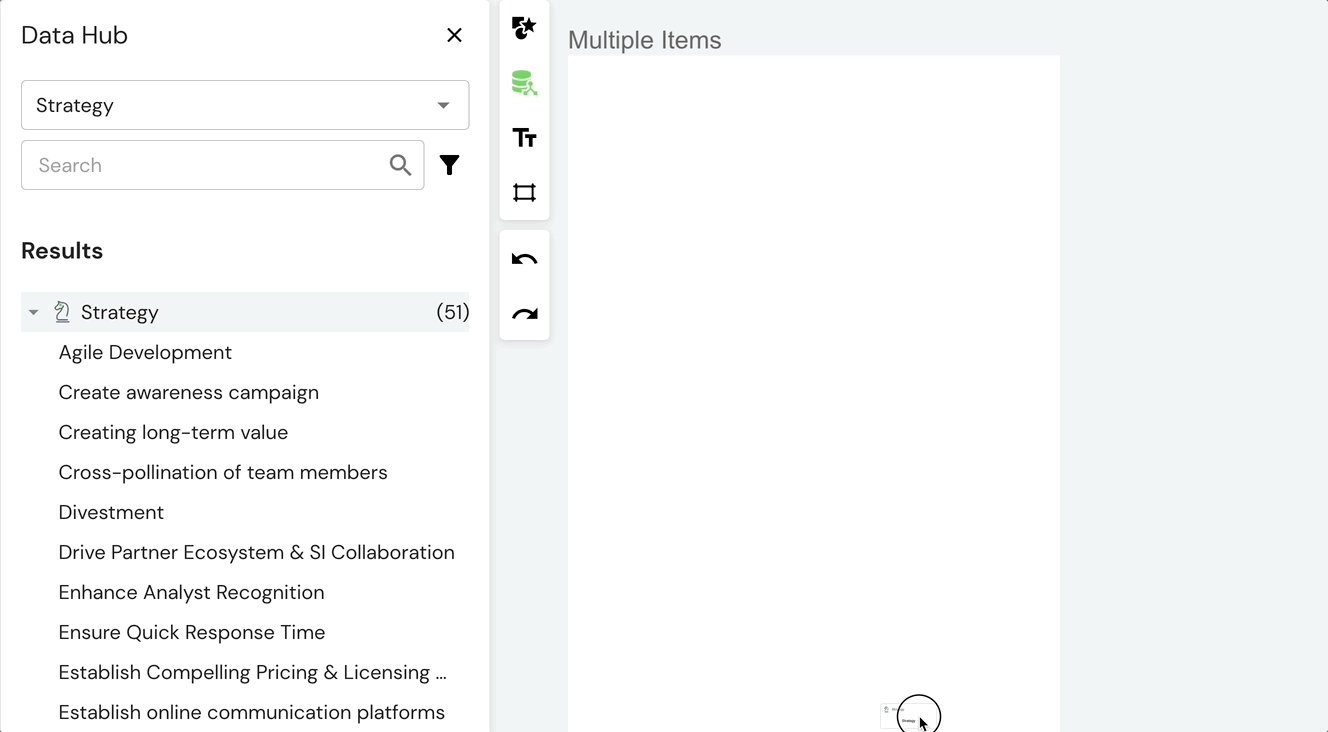
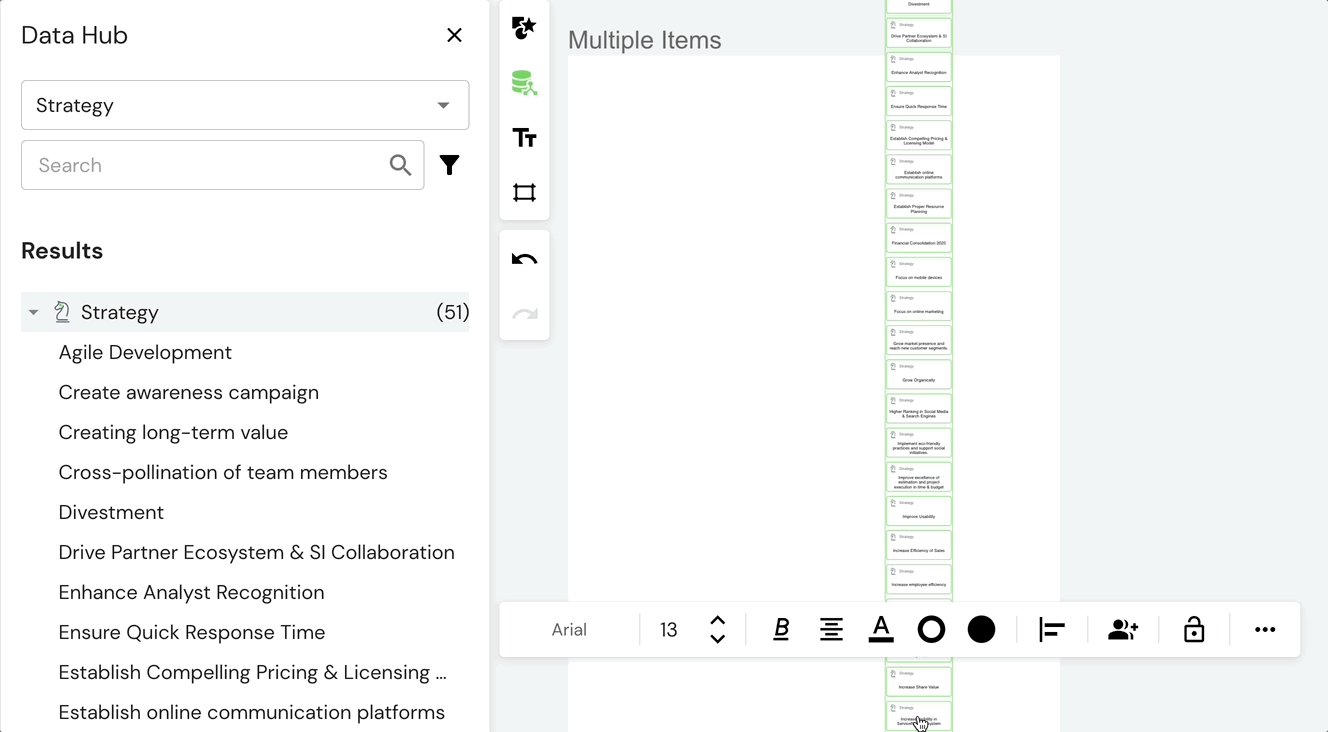
Adding Multiple Items or Hierarchies
-
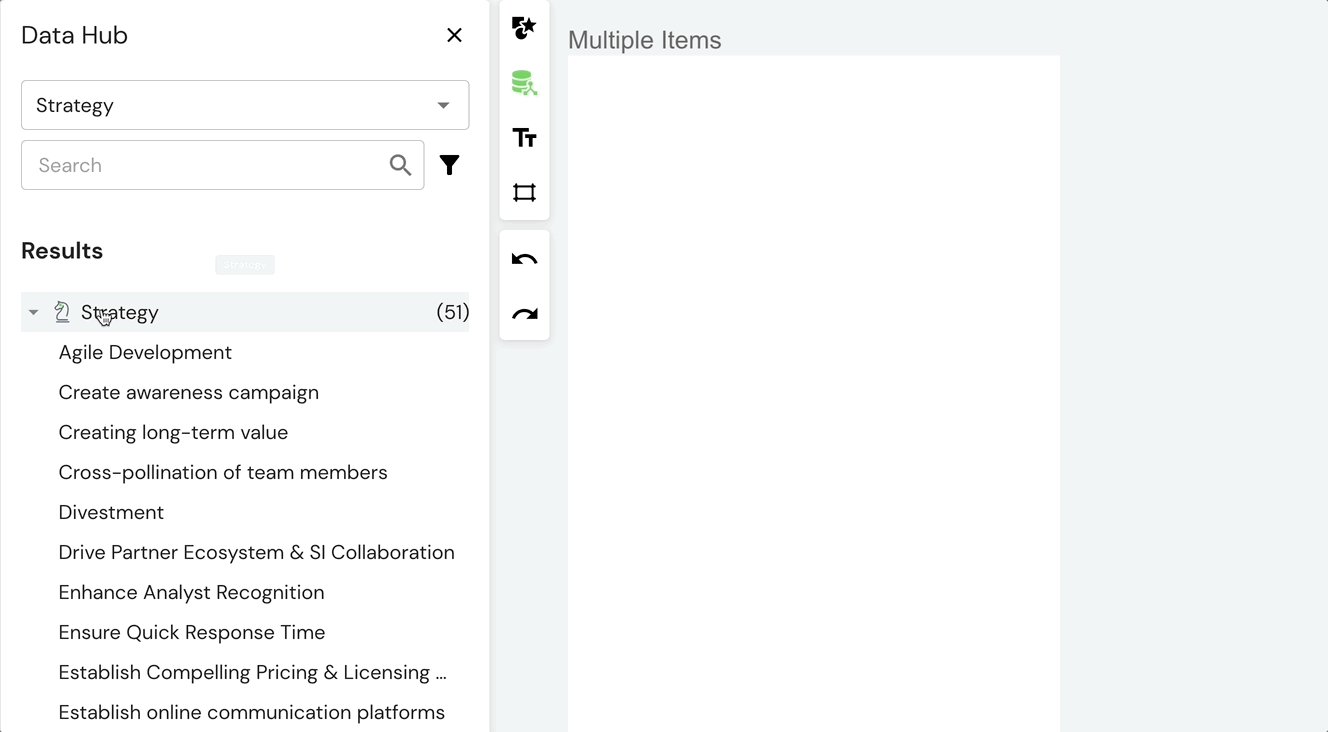
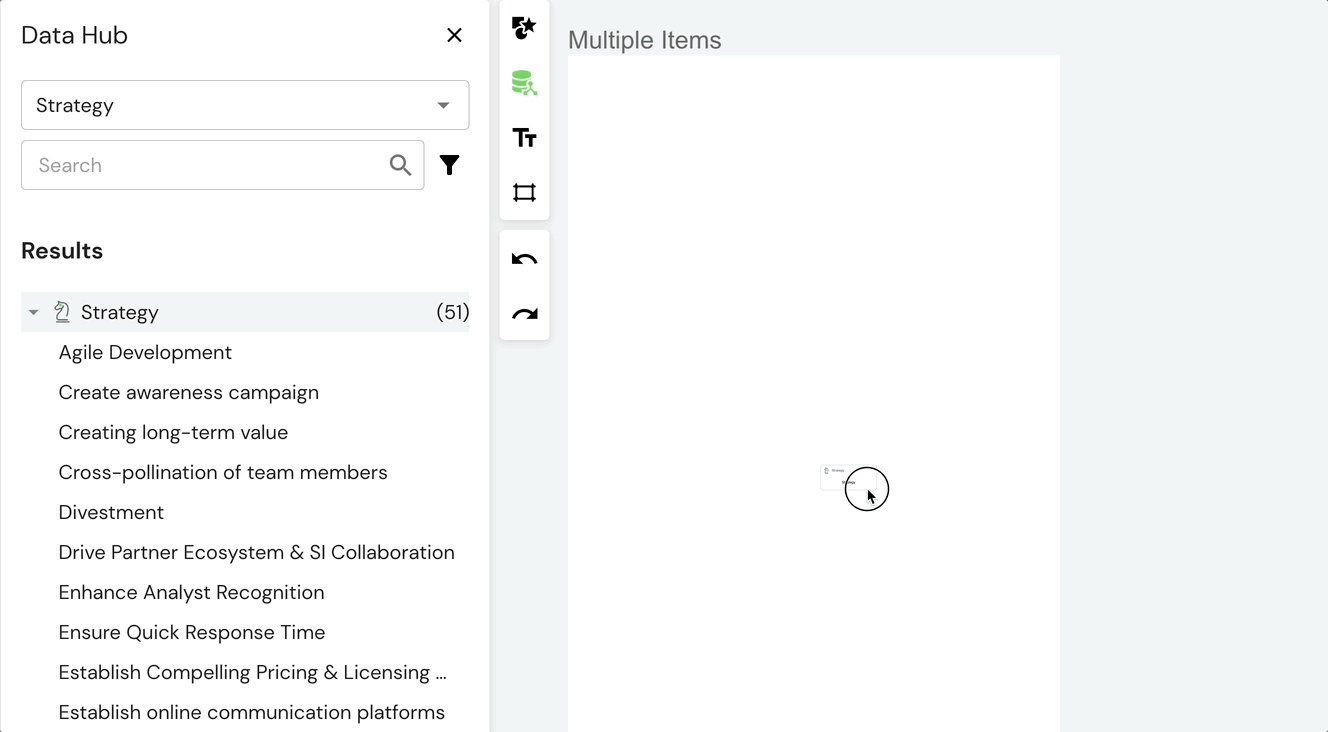
Multiple Items
- Drag & Drop the top item representing the table name to add all or multiple items from the search result.

-
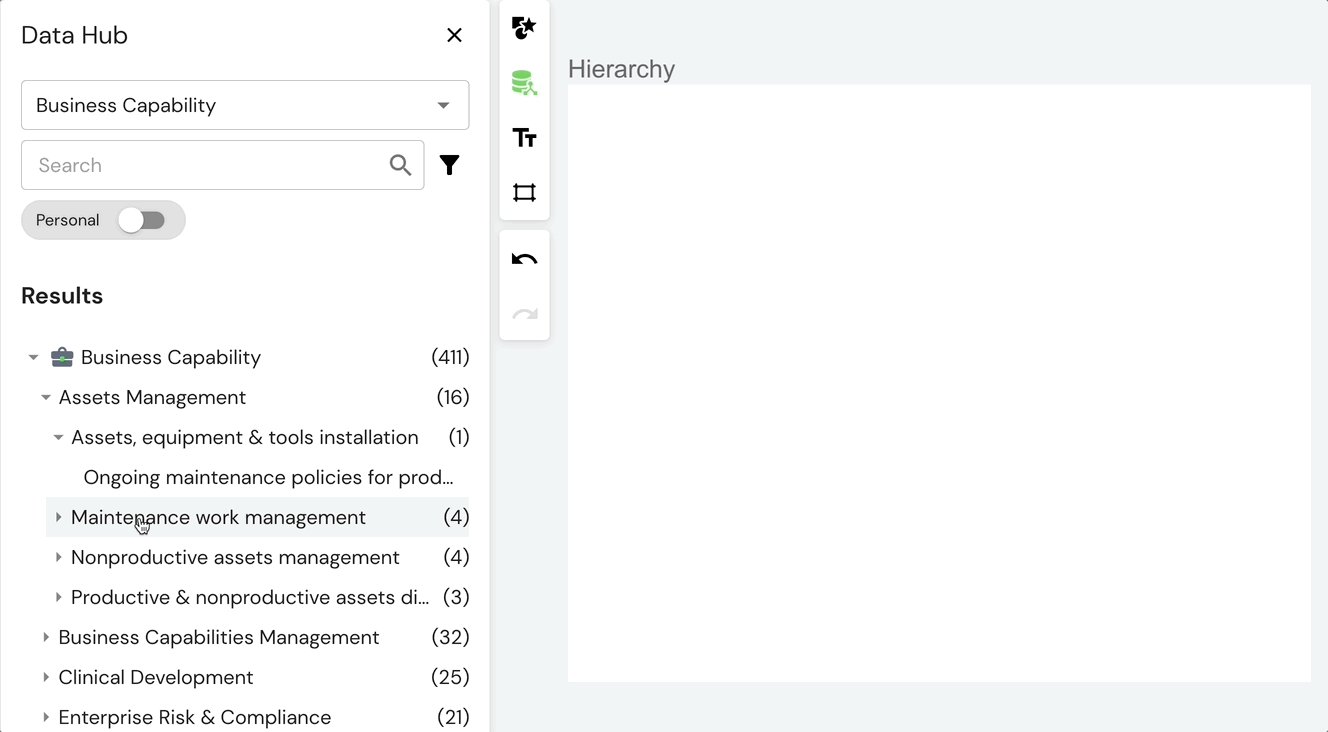
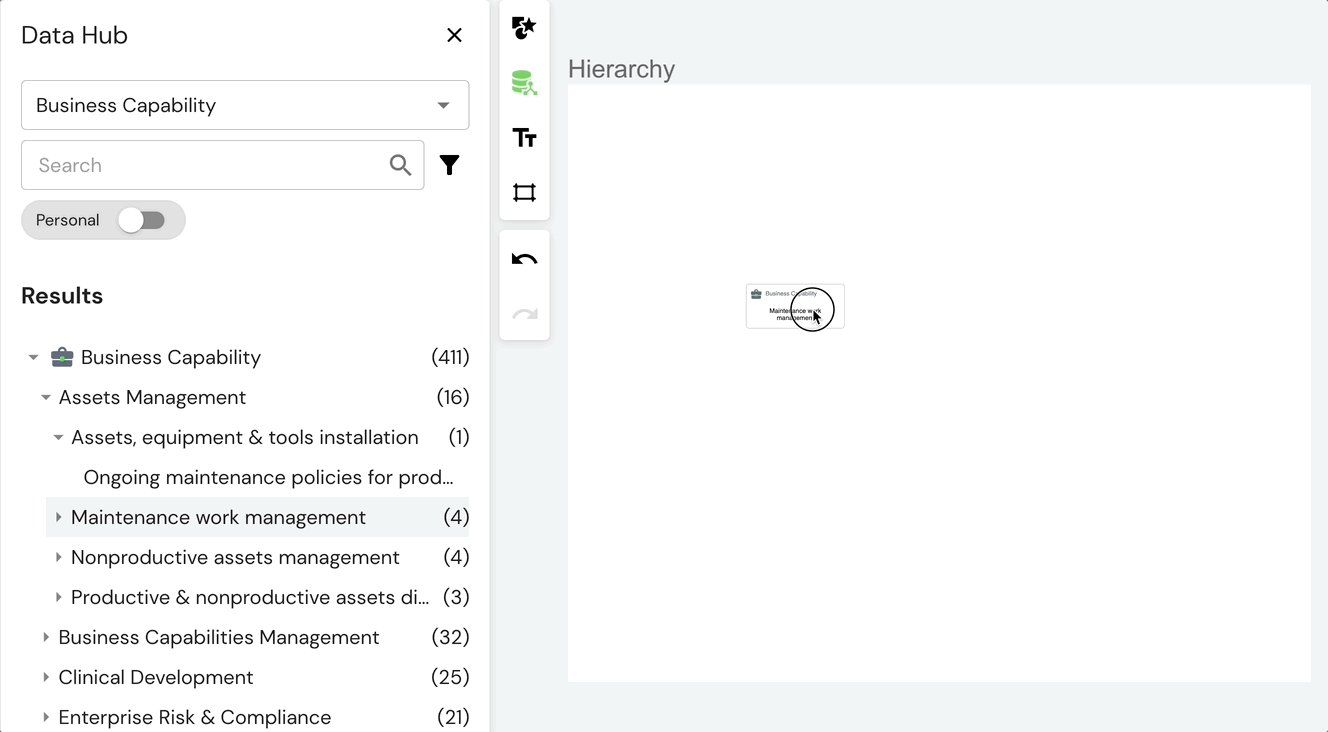
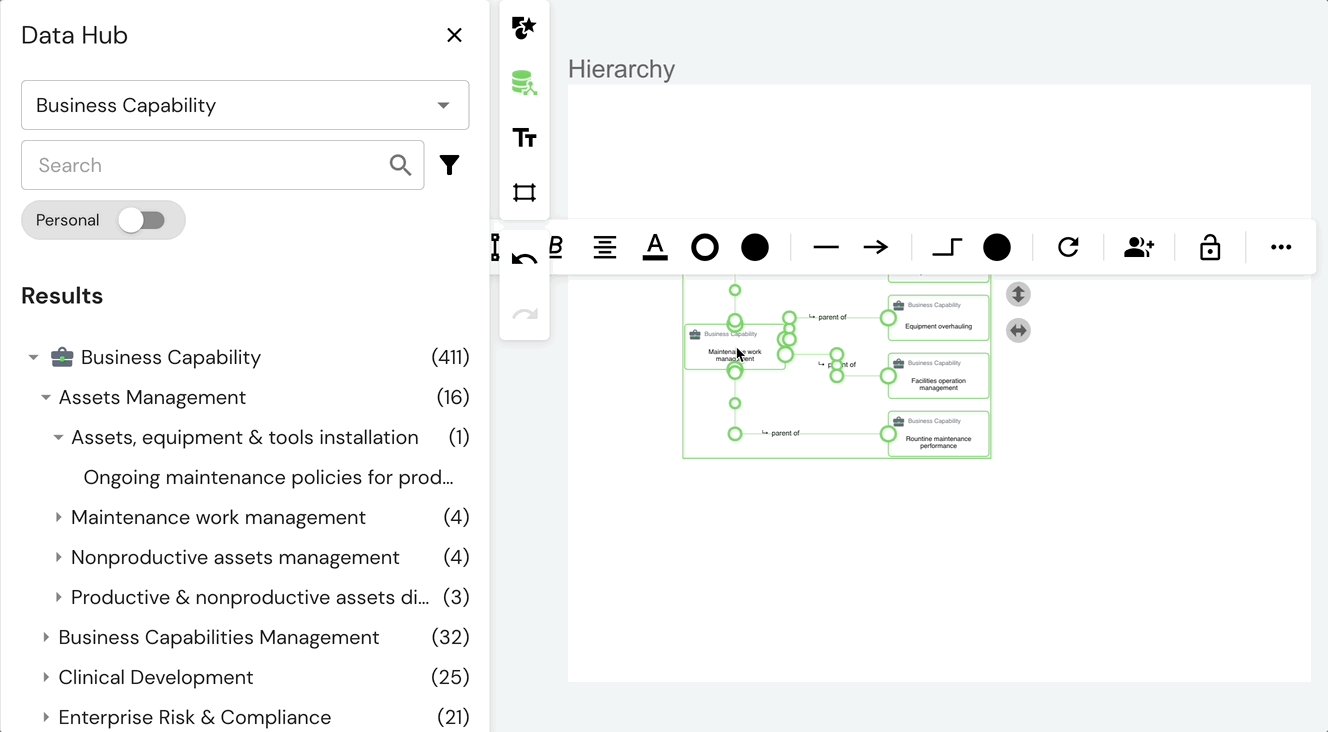
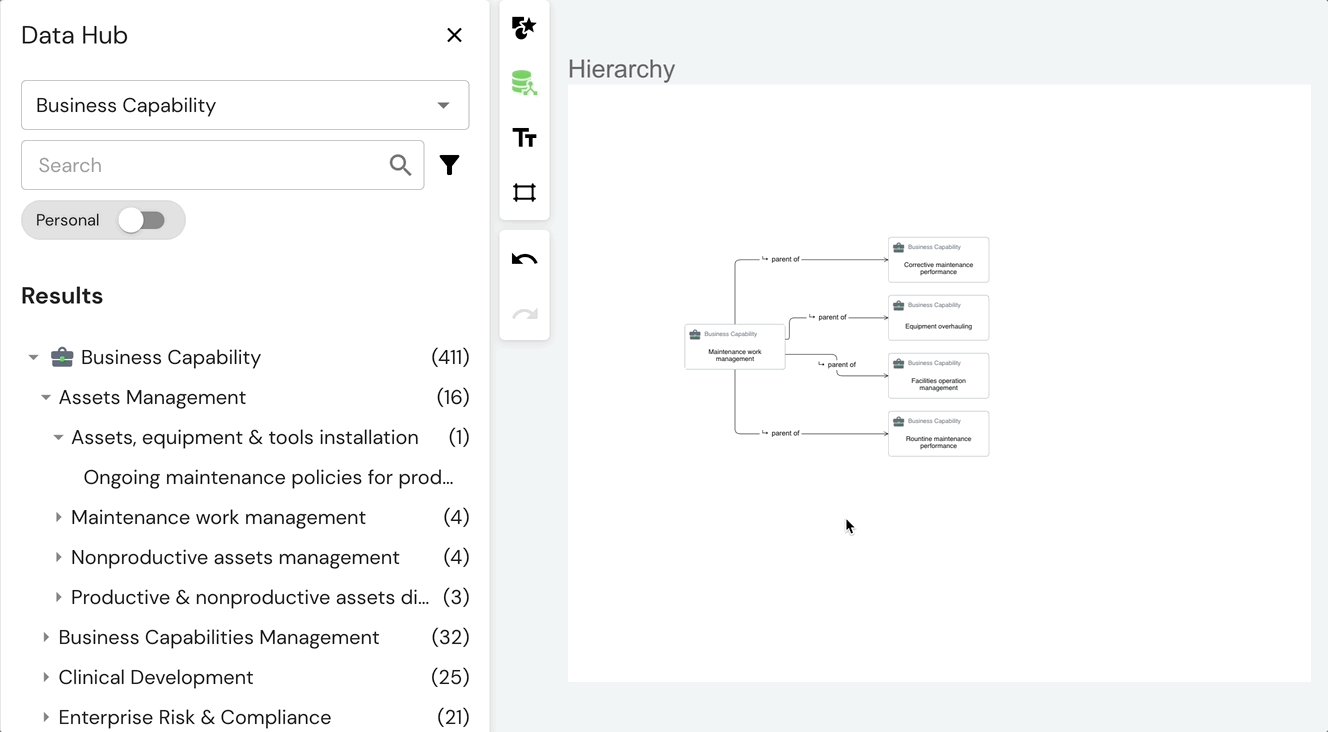
Hierarchy of Items
- Drag & Drop a parent hierarchy item, and YouDesign will load the full sub-hierarchy including child items.

Data Hub Search
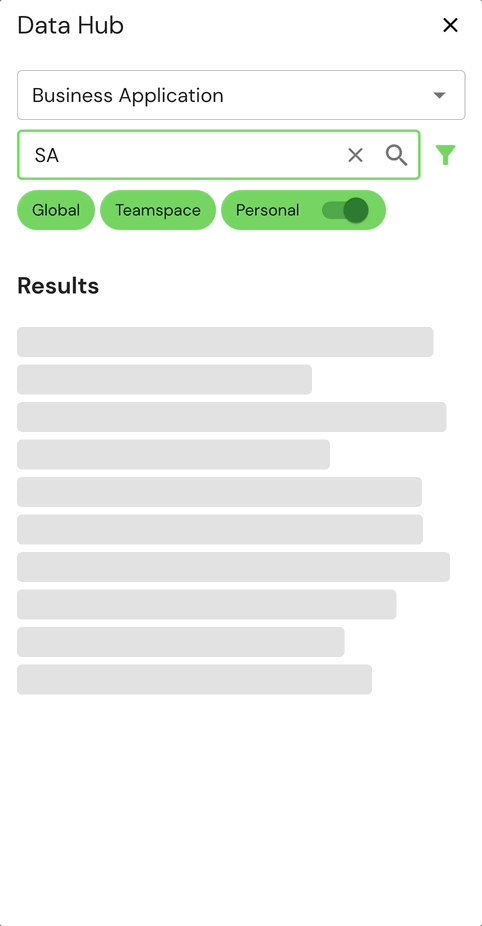
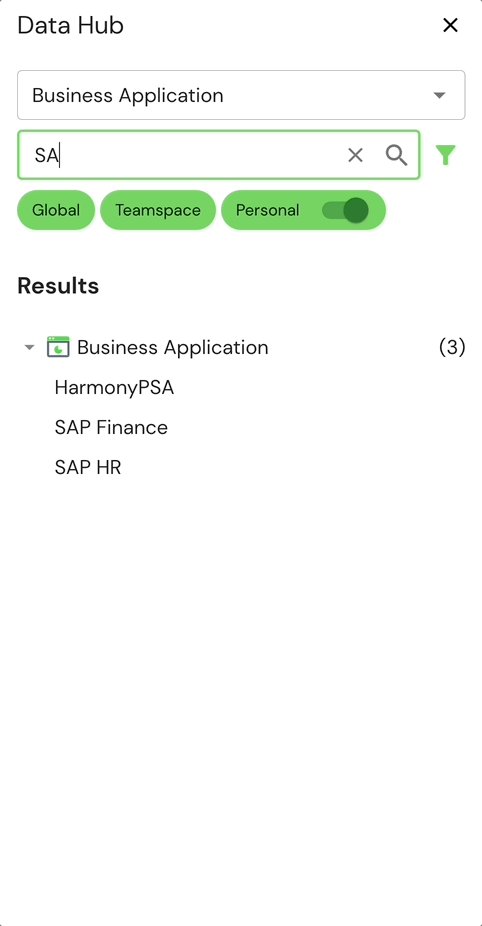
To search for specific data within the selected table, enter the search string, and YouDesign will return matching results.

Data Hub Filter
YouDesign’s filtering system offers three levels of filtering—Global, Teamspace, and Personal filters. These filters ensure only relevant data is shown based on user roles.
| Filter | Description | Role |
|---|---|---|
| Global | Applied across all Teamspaces and Boards by YouDesign Admin. Cannot be changed by other users. | YouDesign Admin |
| Teamspace | Defined by the Teamspace Admin and applied across all Boards within the Teamspace. Only Teamspace Admins and YouDesign Admins can change these settings. | Teamspace Admin |
| Personal | Personal filters are specific to Editors. These are only visible to the user and are applied after Global and Teamspace filters. | Editor (login user) |
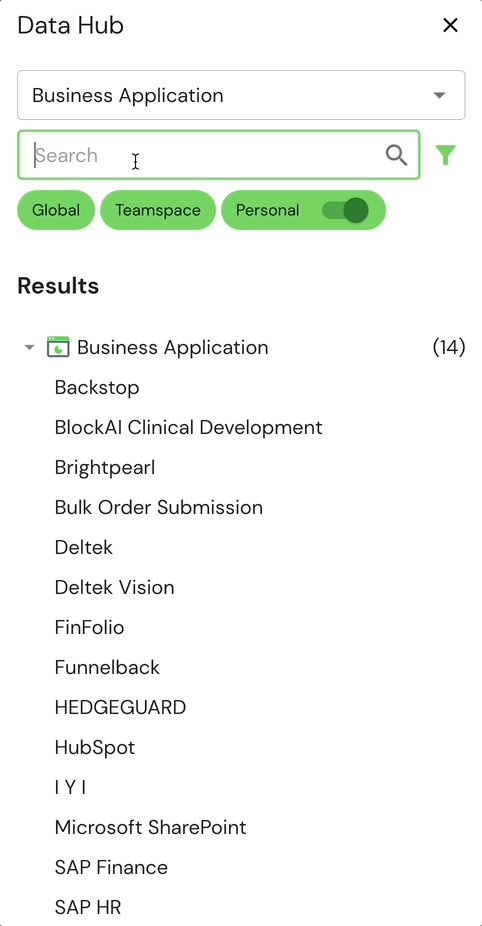
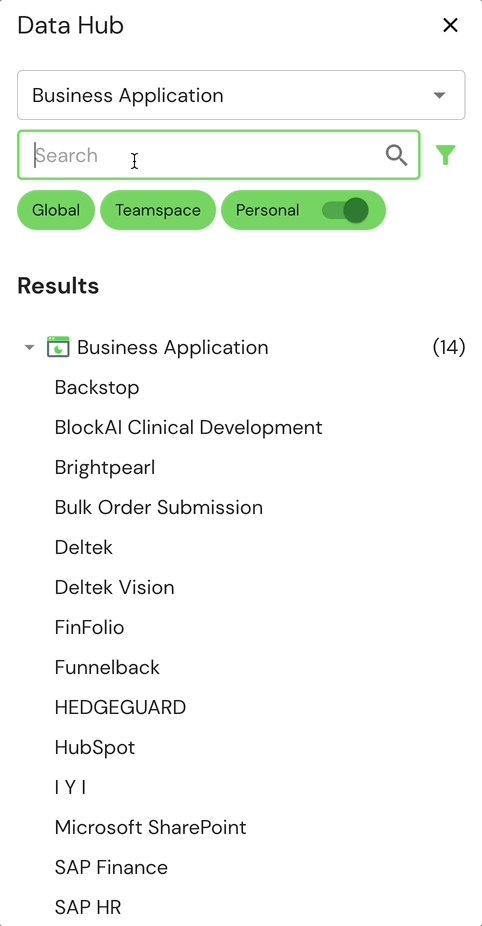
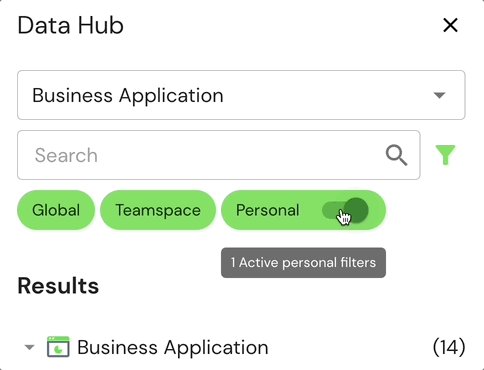
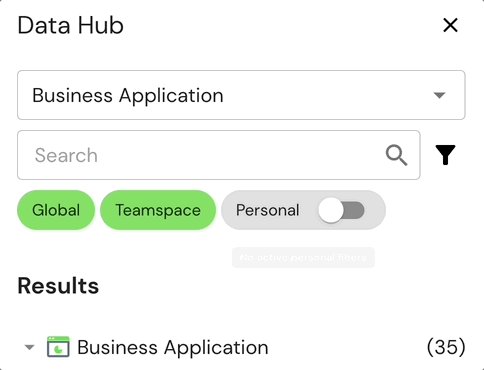
Applying Personal Filters
To apply Personal Filters, simply turn on the switch in the Personal filter chip for the selected table.

Updated over 1 year ago
